
Applicable to any Hugo theme, only need to make changes in 4 places, using the papermod theme as an example.
head#
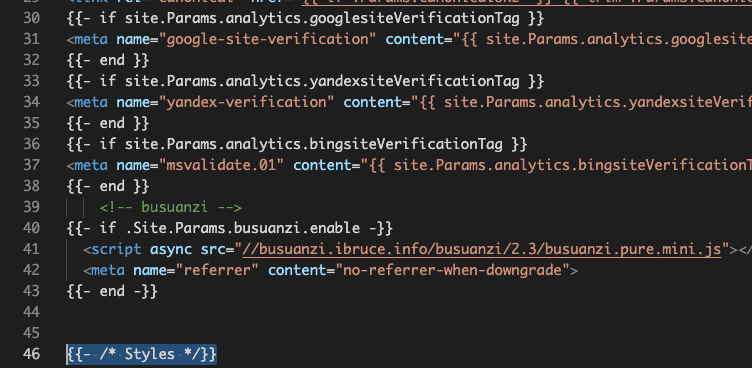
Find the head.html file in the theme folder, for example, the path for papermod is themes/PaperModX/layouts/partials/head.html.
Add the following code
<!-- busuanzi -->
{{- if .Site.Params.busuanzi.enable -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
{{- end -}}
It can be added after the google-site-verification section, before Styles, for easy searching.

footer#
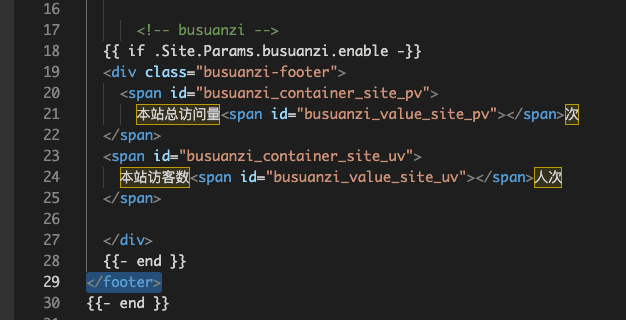
Display the total number of visits and visitors at the bottom of the site, usually in the same directory as head, add the following code, make sure to add it within the <footer> code block.
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="busuanzi-footer">
<span id="busuanzi_container_site_pv">
Total site visits <span id="busuanzi_value_site_pv"></span> times
</span>
<span id="busuanzi_container_site_uv">
Total site visitors <span id="busuanzi_value_site_uv"></span> people
</span>
</div>

single#
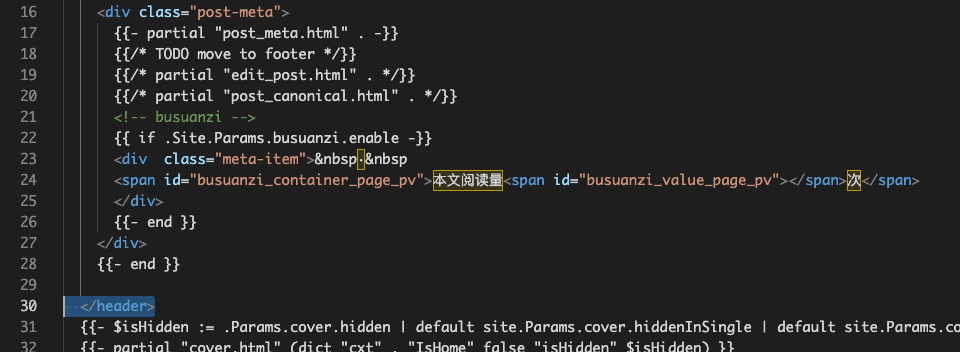
Used to display the number of reads for each article, some themes are in the same directory as the previous two, some are not, search for it yourself, for papermod it is in themes/PaperModX/layouts/_default/single.html, make sure to add it within the <header> code block.
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<span id="busuanzi_container_page_pv">Reads <span id="busuanzi_value_page_pv"></span> times</span>
{{- end }}
Here, you need to make changes according to different themes, for example, in papermod, it is within the post-meta section. To apply its color and format, it is wrapped in a <div> and a separator is added.
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="meta-item"> · 
<span id="busuanzi_container_page_pv">Reads <span id="busuanzi_value_page_pv"></span> times</span>
</div>
{{- end }}

config#
Go back to the root directory and edit config.yml, add two lines in params
params:
busuanzi:
enable: true
To disable the statistics, change it to false.
If it is a toml configuration file, make the necessary changes according to the format, the properties are the same.
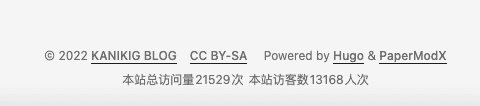
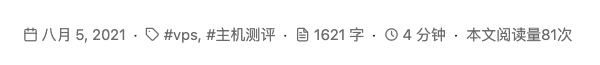
Result#
Site-wide

Single page

The effect is as shown above.