
任意の hugo テーマに適用できます。4 つの箇所を変更するだけで、papermodテーマを例に説明します。
head#
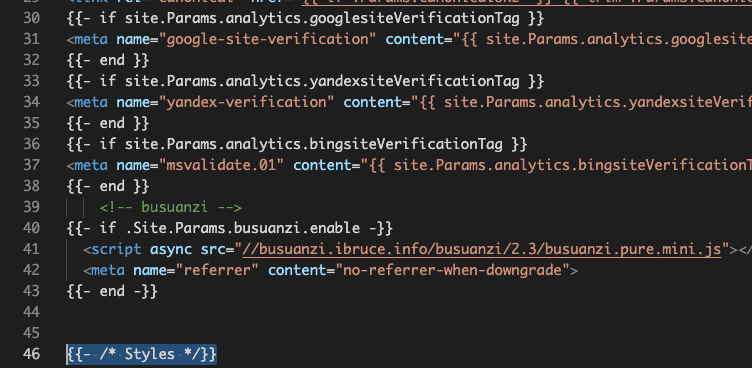
テーマフォルダ内のhead.htmlを見つけます。例えば、papermodのパスはthemes/PaperModX/layouts/partials/head.htmlです。
以下のコードを追加します。
<!-- busuanzi -->
{{- if .Site.Params.busuanzi.enable -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
{{- end -}}
google-site-verificationの後ろやStylesの前に追加すると見つけやすくなります。

footer#
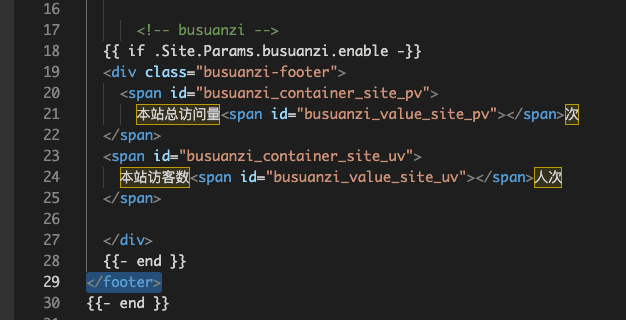
サイトのフッターに総訪問数と訪問者数を表示します。通常はheadと同じディレクトリにあります。以下のコードを追加します。ただし、<footer>のコードブロック内に追加することに注意してください。
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="busuanzi-footer">
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
本站访客数<span id="busuanzi_value_site_uv"></span>人次
</span>
</div>

single#
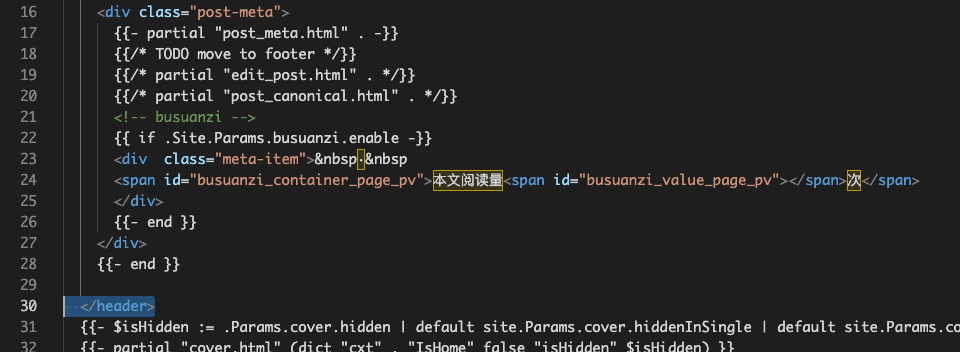
各記事の閲覧数を表示するために使用されます。一部のテーマは上記の 2 つと同じディレクトリにありますが、一部は異なる場所にあるため、自分で検索してください。papermodの場合、themes/PaperModX/layouts/_default/single.htmlにあります。ただし、<header>のコードブロック内に追加することに注意してください。
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<span id="busuanzi_container_page_pv">本文阅读量<span id="busuanzi_value_page_pv"></span>次</span>
{{- end }}
ここでは、異なるテーマに合わせて自分で変更する必要があります。papermodの場合、post-metaの部分に追加されます。色とフォーマットを適用するために外側に<div>を追加し、区切り記号を追加しました。
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="meta-item"> · 
<span id="busuanzi_container_page_pv">本文阅读量<span id="busuanzi_value_page_pv"></span>次</span>
</div>
{{- end }}

config#
ルートディレクトリに戻り、config.ymlを変更し、paramsに 2 行追加します。
params:
busuanzi:
enable: true
統計情報を表示したくない場合は、falseに変更します。
toml形式の設定ファイルの場合は、適切な形式に変更してください。プロパティはすべて同じです。
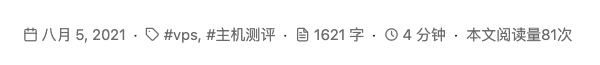
効果#
サイト全体

単一ページ

以上のような効果があります。