
對任意 hugo 主題均適用,只需要改 4 個地方,以papermod主題為例
head#
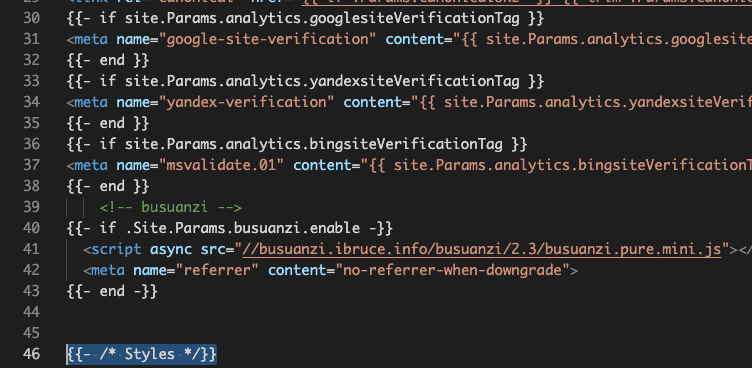
找到主題文件夾內的head.html,例如papermod的路徑為themes/PaperModX/layouts/partials/head.html
添加如下代碼
<!-- busuanzi -->
{{- if .Site.Params.busuanzi.enable -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
{{- end -}}
可以添加在google-site-verification那塊後面,Styles前面,方便尋找

footer#
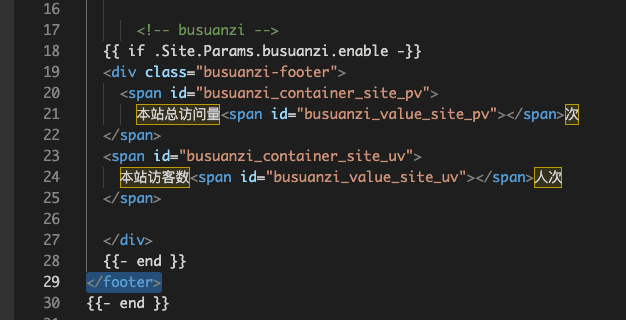
在站點底部顯示總訪問量與訪客數,一般和head同目錄,添加如下代碼,注意添加在<footer>代碼塊裡
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="busuanzi-footer">
<span id="busuanzi_container_site_pv">
本站總訪問量<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
本站訪客數<span id="busuanzi_value_site_uv"></span>人次
</span>
</div>

single#
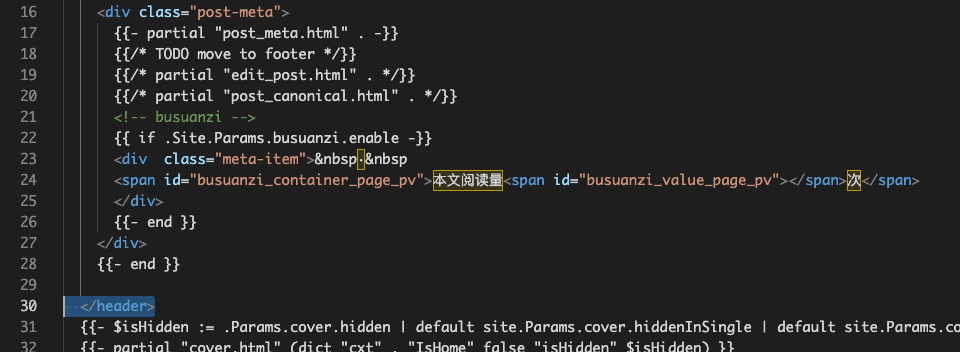
用於顯示每篇文章閱讀量,有的主題是和上面兩個同目錄,有的不是,自己搜索下,papermod是在themes/PaperModX/layouts/_default/single.html,一樣注意加在<header>代碼塊內
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<span id="busuanzi_container_page_pv">本文閱讀量<span id="busuanzi_value_page_pv"></span>次</span>
{{- end }}
這裡要根據不同主題自己改動,如papermod是在post-meta這塊,為了套用它的顏色和格式在外面套了<div>,加了個分隔符
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="meta-item"> · 
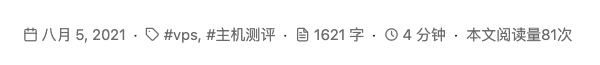
<span id="busuanzi_container_page_pv">本文閱讀量<span id="busuanzi_value_page_pv"></span>次</span>
</div>
{{- end }}

config#
回到根目錄改config.yml,在params裡加上兩行
params:
busuanzi:
enable: true
不想顯示統計改成 false 就行了
如果是toml的配置文件自己按格式改就行,屬性都一樣
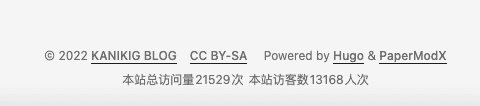
效果#
全站

單頁

效果如上